最近帮好几个客户搭建了网站,一般客户都会有目标网站,然后让我按照其风格仿站. 搭建了这么多个网站,自己稍微总结的一下这些目标网站的特点(不喜勿喷),以下面这个网站为例:
1.首页风格
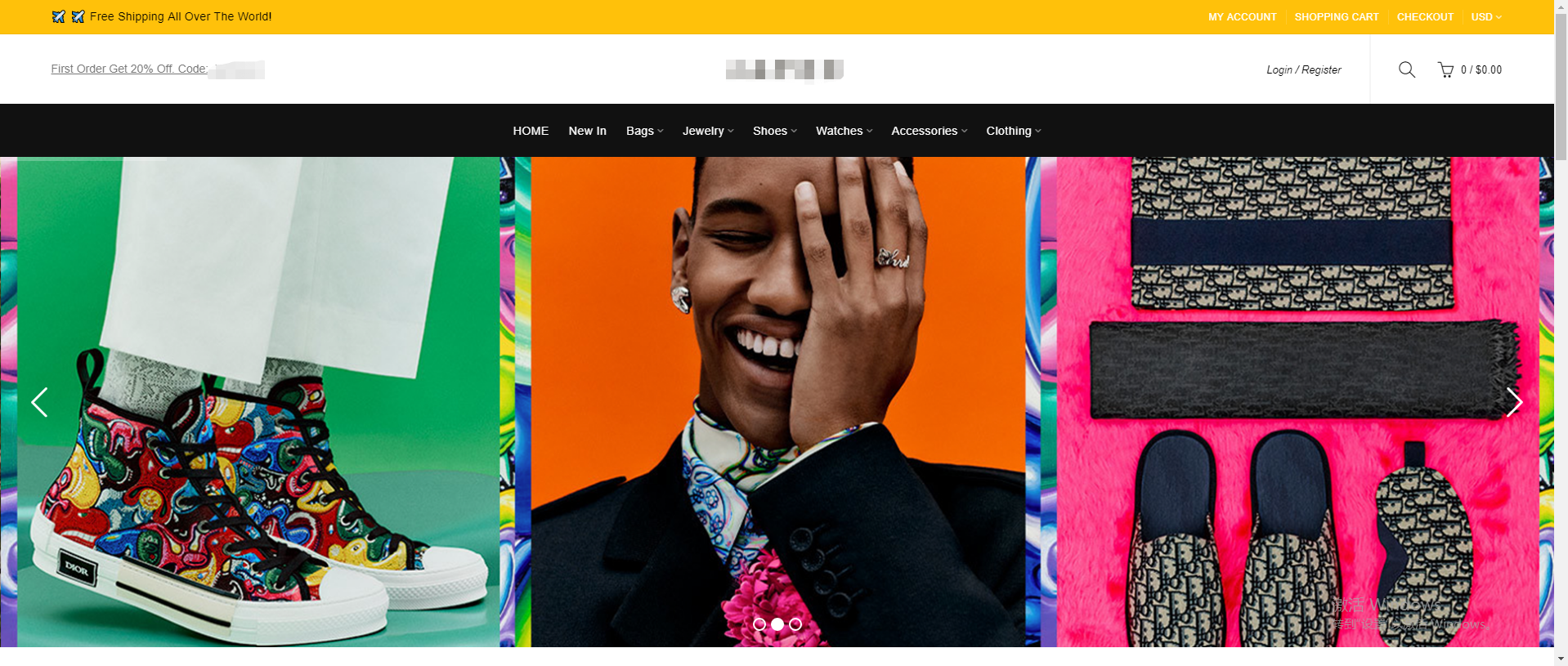
头部样式相对简单,TopBar 黄色背景突出全球免邮来吸引客户,Logo图片居中显示,左边提示网站优惠信息,都处在比较显眼的地方,右边登录按钮以及搜索框+购物车,这个比较常规,没啥好说的,但是细心的朋友会发现,他把心愿单功能关掉了,有些网站还有Compare对比功能,这两个功能对于这种网站来说比较鸡肋,关闭掉可以让网站头部排版更加简洁;
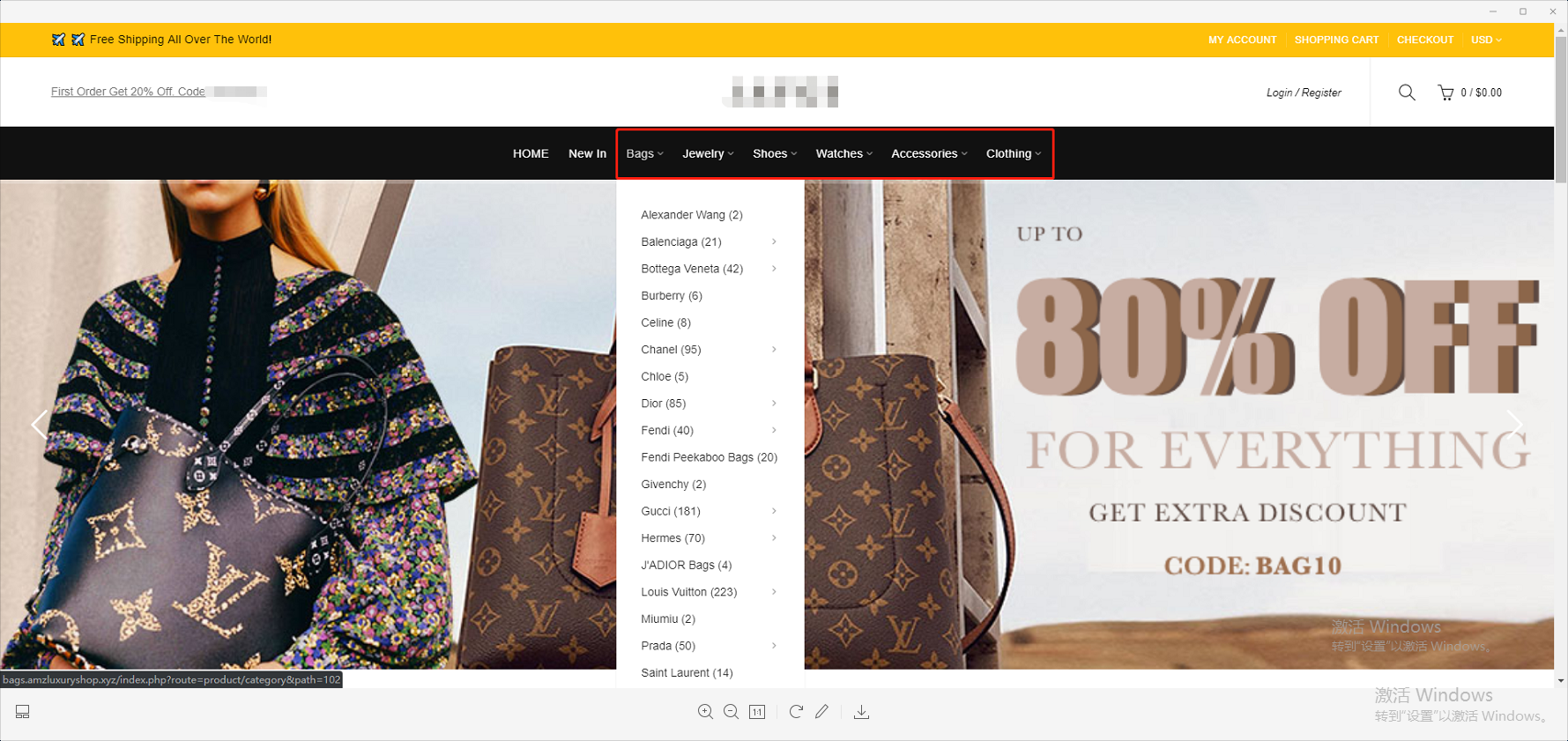
导航栏部分,简单的黑底白字样式,没什么特别的,但是看着就是挺舒服,除了HOME,新品放第二列,后面是大类的分类,然后下拉框是各种小分类,这个网站主人分类分的比较细,包包饰品,鞋子,服装是分开的,有些客户不会有大类导航,都直接按照品牌品然后下拉框都是该品牌下的各种小类,这个见仁见智了,没有谁好谁不好,因为客户的话有些人是奔着BAG或者WATCH来的,不一定是非要特定的那个BRAND BAGS OR WATCHES(个人理解哈);
往下就是千篇一律的大轮播图,可以把优惠信息或者网站热销的产品做成这种海报图,客户进来第一眼就可以看到,提升购物欲望,关于布局的话,这里一般都是两种布局,以一种是盒子模型,就是网站两侧是空白的,看起来像是把网站装在一个盒子里面,另一种就是下图所示的全屏的横幅,两种都有各自的审美特点,自由选择;
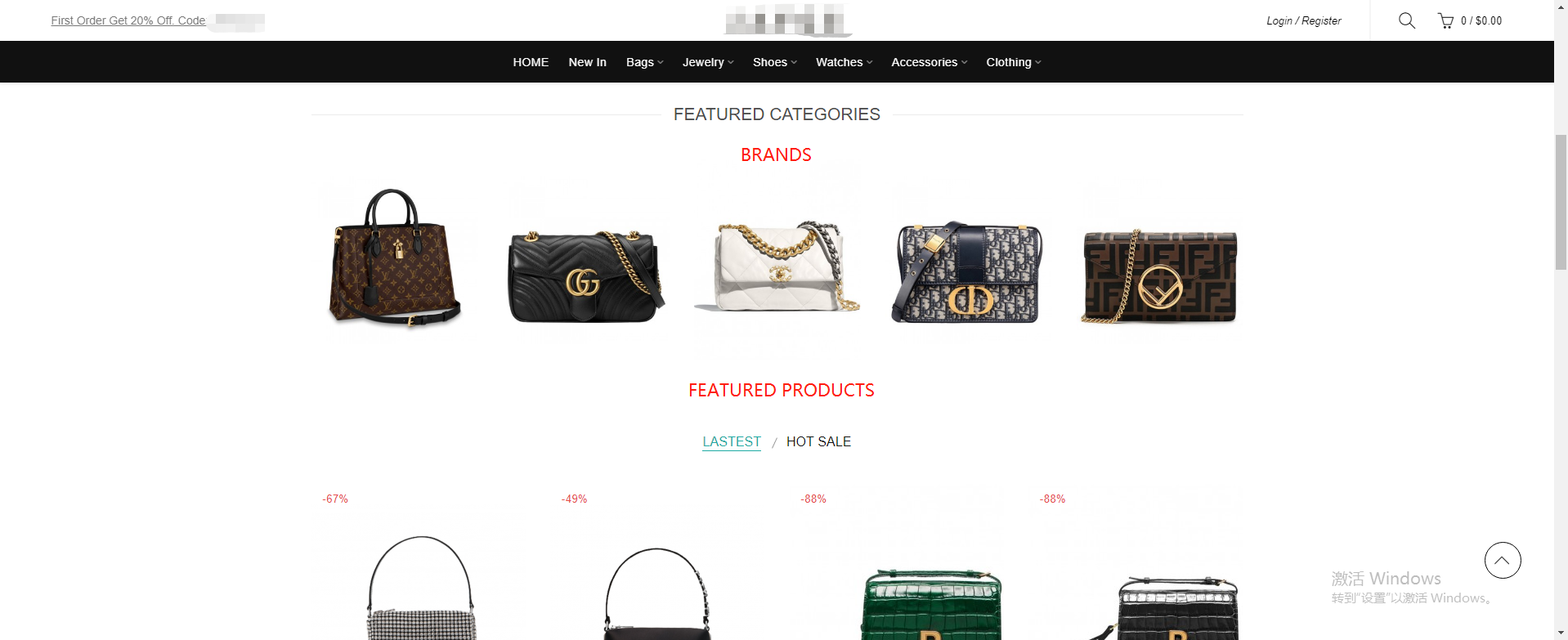
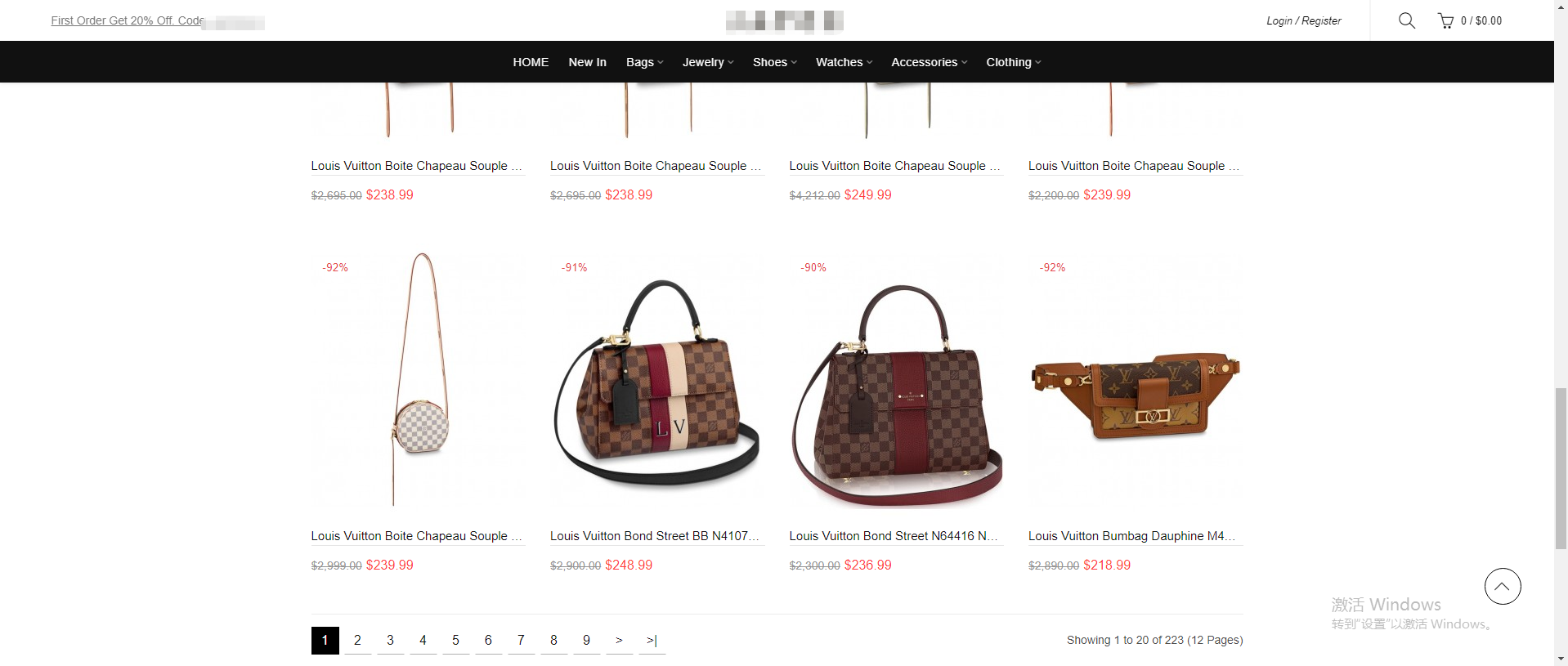
接下来就是网站产品的部分,下图的网站是把一些热销的品牌+代表产品图片放在了产品展示板块的头部,流程清晰,喜欢的牌子可以直接点进去查看,如果没有特定的选择,大部分客户都会继续往下滑, 这就到了我们热销产品的部分,一定要把热卖款摆出来, 如图所示是弄了两个标签页进行切换,一个是LASTEST最新产品,一个是HOT SALE热销产品, 这两列占了网站的大部分空间,所以装饰上面来说, HOT标签+REVIEWS+SPECIALS(特价)一定要显示,可以很好的吸引客户, 独立站的评论反正可以自己写,另外两个标签和特价也都是网站后台和产品编辑里面都是自定义的,这个我就不说了.
然后就是底部放了两张小海报,再挽留一下客户,放上好看的海报, 跳转链接自由设置,定位到自己觉得最吸引人的类目,有些网站会把这个位置换成ABOUT US(关于公司)的内容,其实大可不必, 做这种产品,吸引客户的是产品本身和价格,对于公司信息,尽量不要太亮眼,要让客户冲动消费,不要去在意关于网站的更多信息,但是这些信息又是网站必须要求的内容, 所以直接放在页脚的列上面就行了,他们要看的话自然会去寻找, 有些客户可能觉得产品不错, 但是一看到你有公司介绍,又点进去,然后ABOUT US内容又写的不怎么样, 越看越觉得像钓鱼网站, 结果就是直接跳出网页.
2.分类页风格
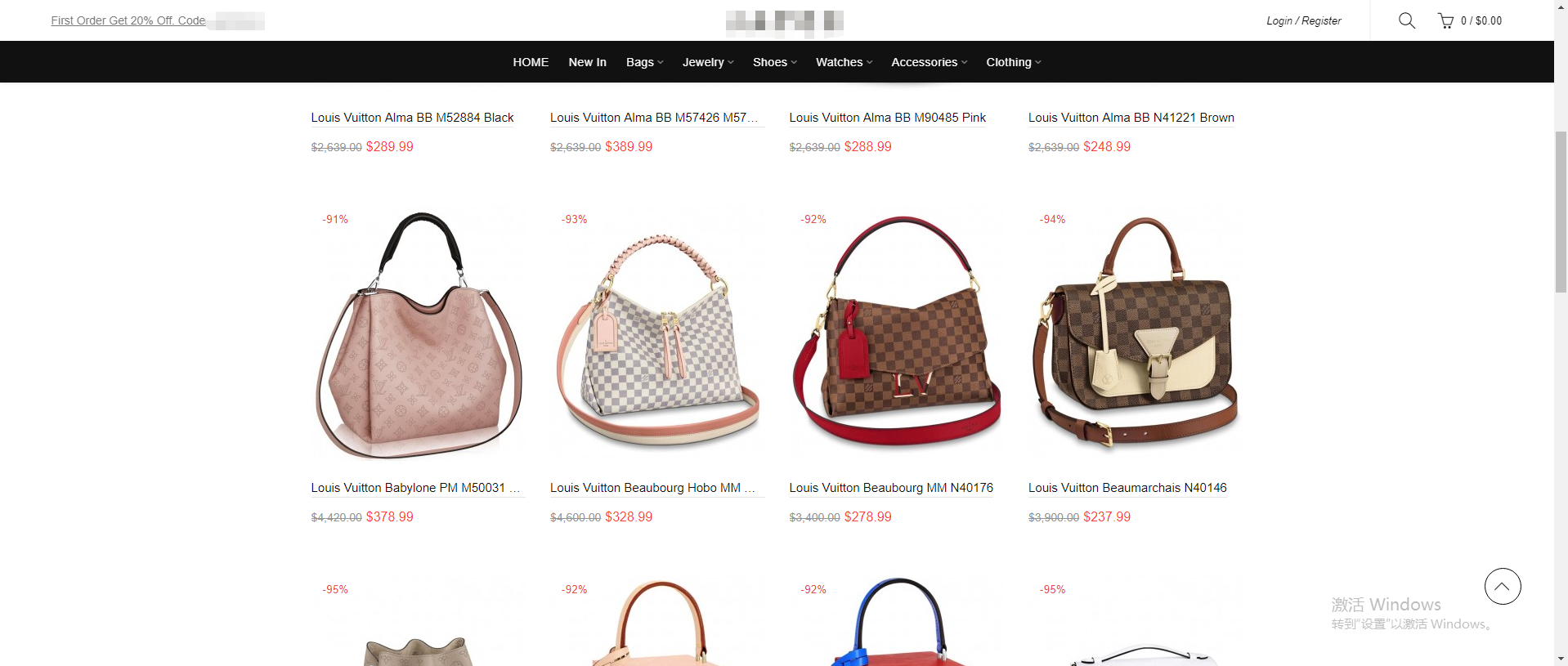
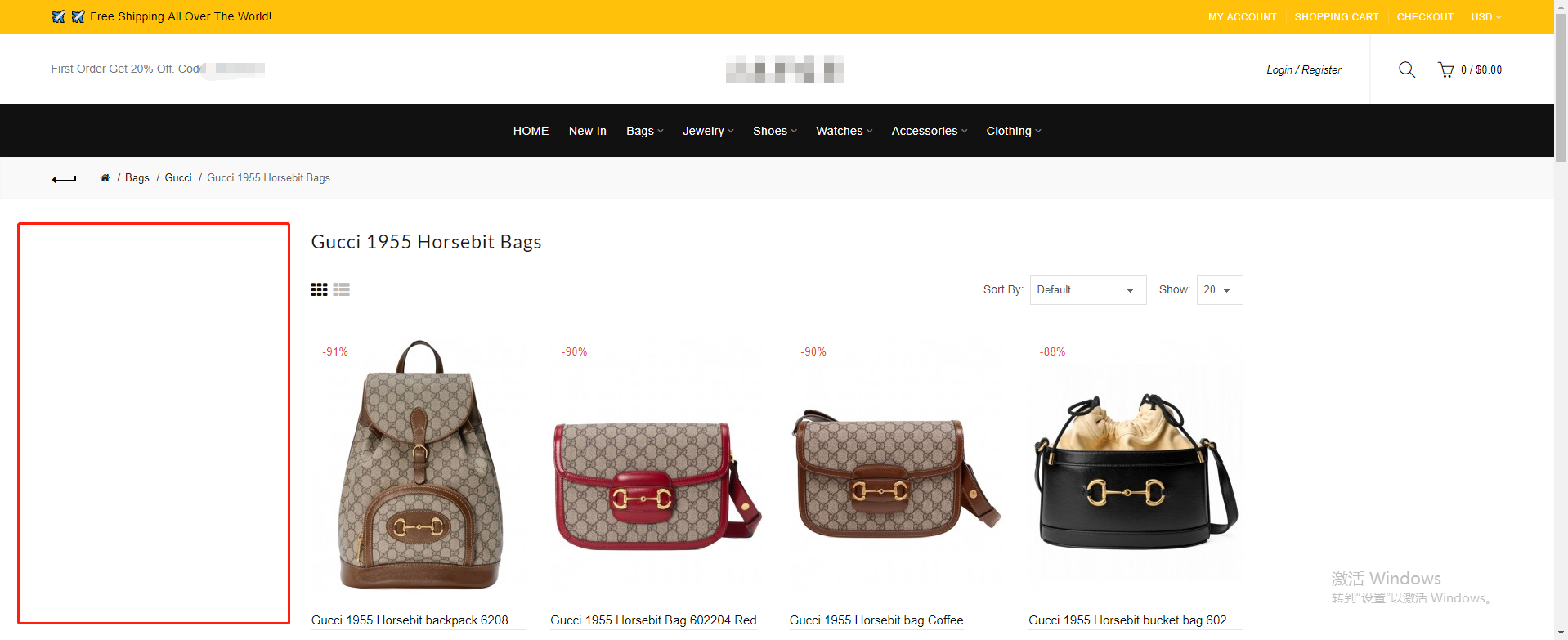
分类页没什么好讲的,直接看下面的图吧,风格极简, 头部导航菜单栏不变,然后下面就是整个分类的产品,按照每页20个, 网站主人将分类页的侧边栏和POPULAR ITEM(流行款)的板块全部都去掉的,这个肯定是故意关闭的,因为默认的话都会有这个侧边栏显示, 用意应该就是简单简单再简单, 分类打开,整个页面就显示这个类目下的产品,然后慢慢浏览就行了,不让其他的板块影响客户, 貌似也有一定道理.
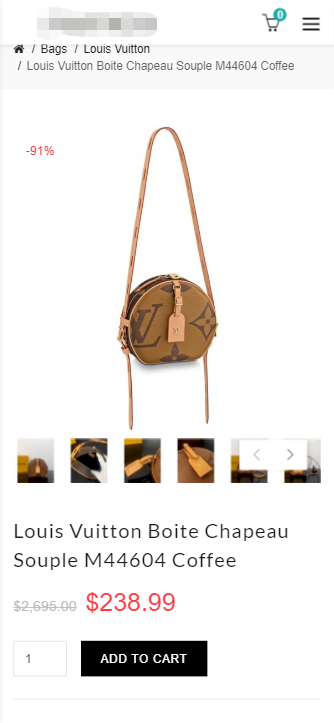
3.产品页风格
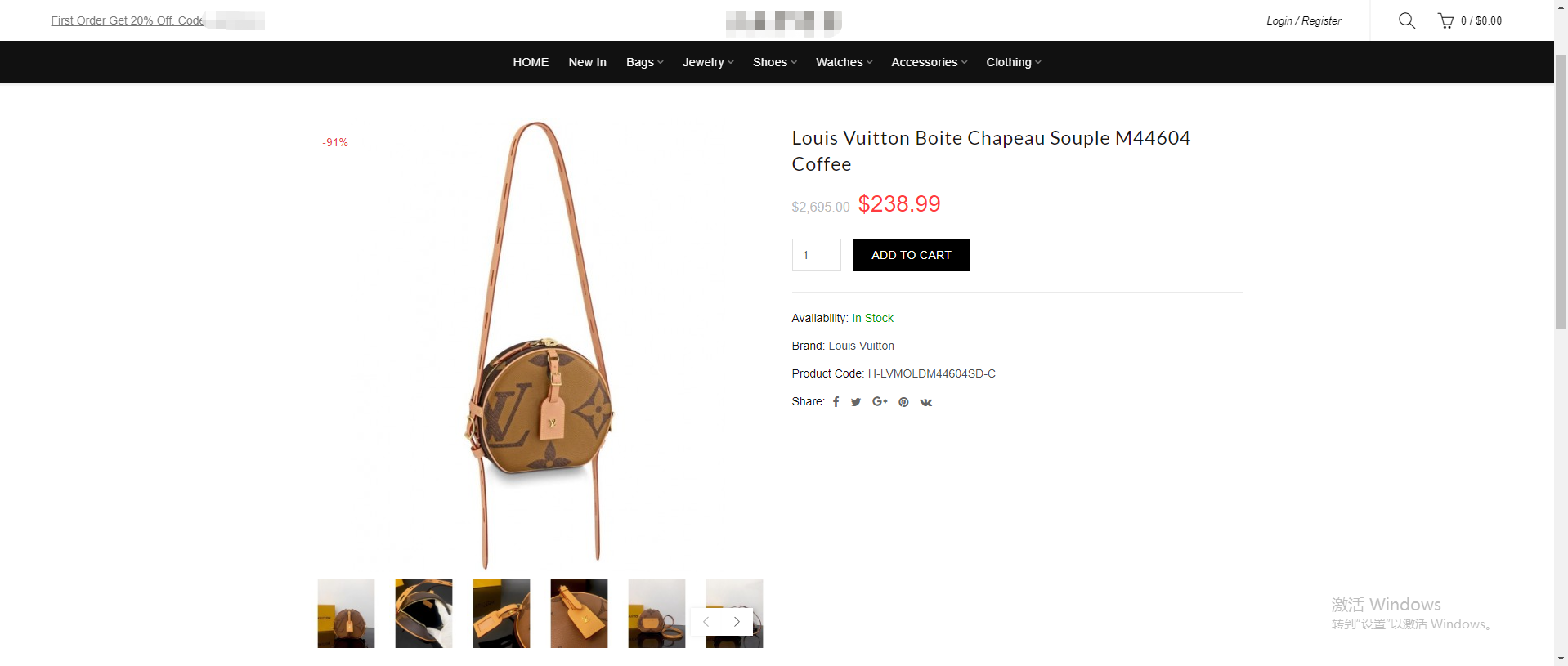
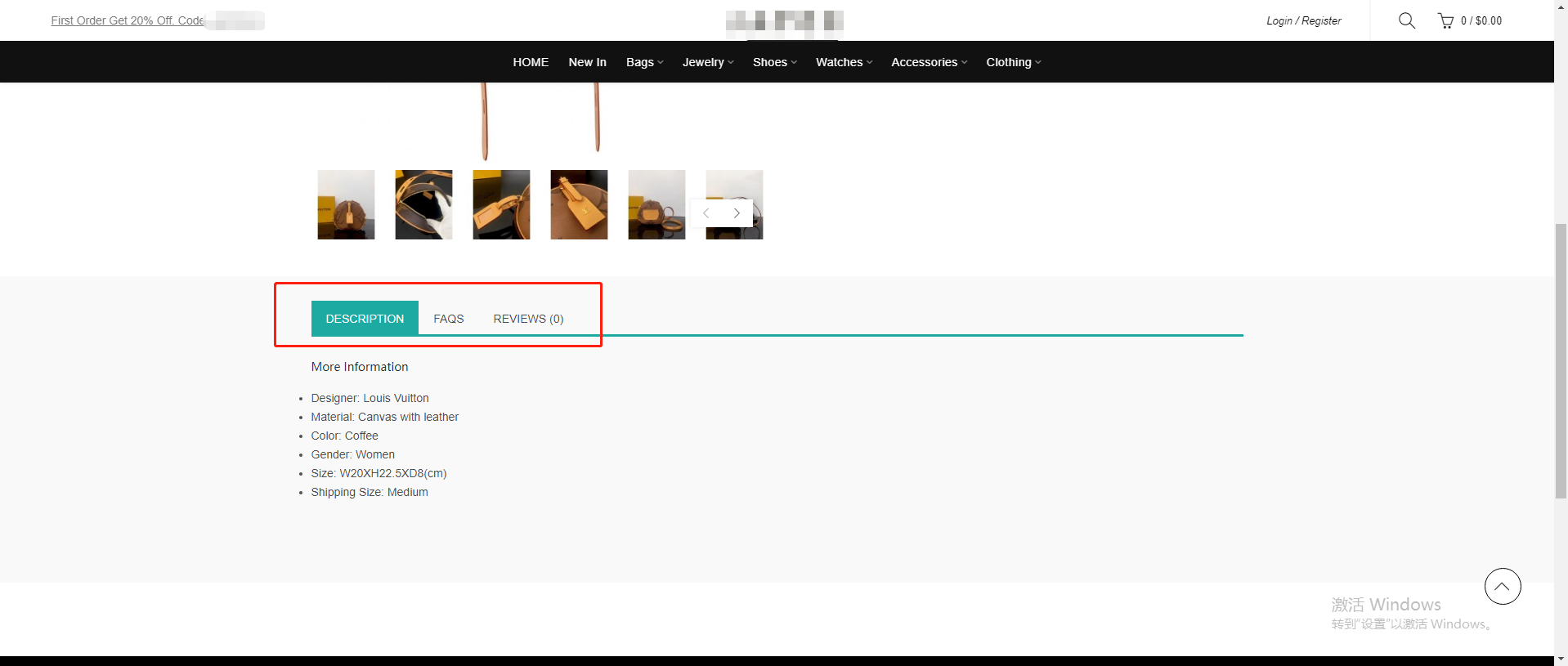
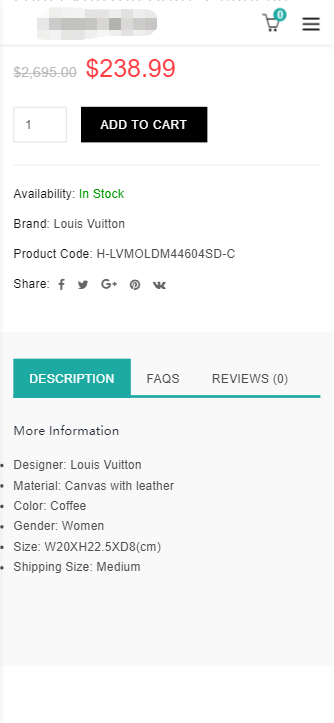
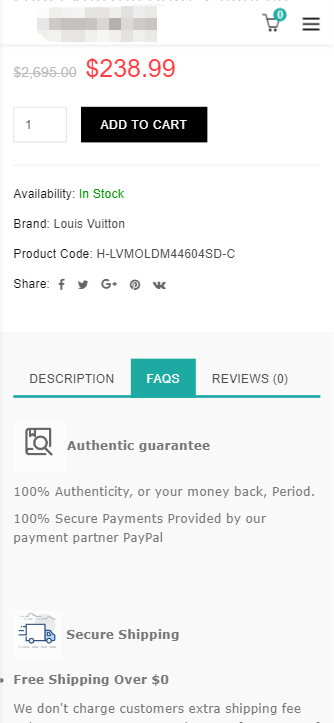
跟分类一样,相对简单,标题,售价,原价,加购(设置了点击ADD TO CART按钮会马上跳转到付款页面,虽然有点强制客户的意思, 但是收效不错,不给客户犹豫的机会!). 再往下就是三个标签切换显示详情/FAQs/评论,手机端视觉效果也不错,简单清晰, 不至于整个页面太长导致客户往下翻之后就没有了耐心, 购物按钮和下面的详情可以处在同一个页面范围即可. 另外详情页的介绍也不用太过花里胡哨, 都是品牌产品, 列出一些重要的基本参数就可以,一个标题,下面按点列出来就可以. 下面常规的相关产品模块,这个就不讲了,有些客户会选择关掉,有些客户喜欢留着再次尝试吸引客户点击.
4. 结账页面风格
结账页面现在都流行ONEPAGECHECKOUT(一页结账),这个用过的人都知道,可以去除掉一些物流不需要的填写栏,减少客户的下单步骤,提高转化.
抽空写了这个文章,大家有兴趣看看就好,纯属个人见解,因为这个网站出单一天几十单还是挺稳的, 所以就着这个网站的风格写点自己的见解,不喜勿喷!!!不喜勿喷!!!不喜勿喷!!!










普货网站,品牌独立站,仿牌独立站,cod单页网站建设,AB跳转支付,FB斗篷系统合作,请加微信: tmac7272